


HTML5 Video Support with Lightcase Scripts.Youtube and Vimeo Video Support with lightGallery and Lightcase Scripts.
#LIGHTGALLERY HOVER PLUS#
#LIGHTGALLERY HOVER FULL SIZE#
Five types of image size support: Thumbnail, Medium, Large, Full Size and Custom.Multiple Galleries support on the same page by ID.Arrows, thumbnails and keyboard navigation.Thumbnail border support with border radius.But not able to show share on image hover.
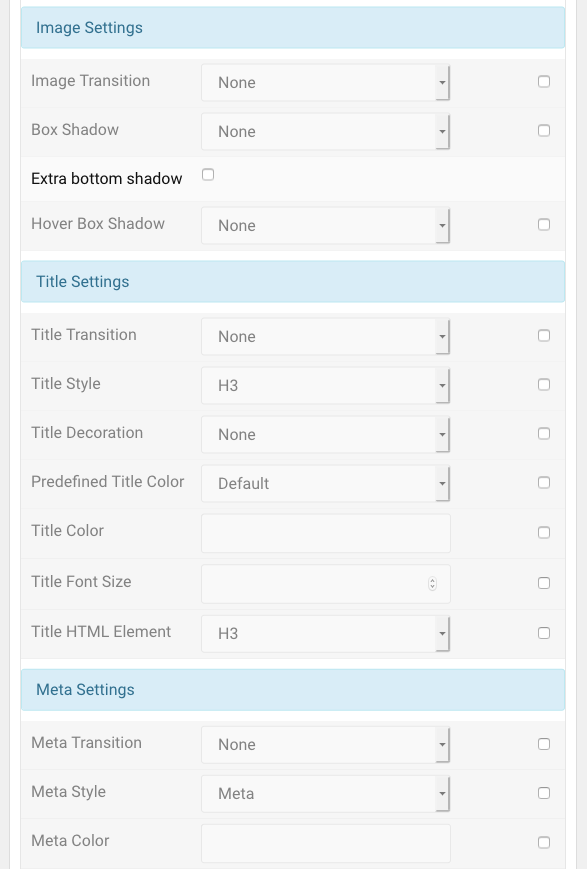
• Thumbnail title and caption support with hover effect Add styles in Add script right before closing. Please help me out, because we want instant sharing, I tried with other tools but I feel this is best option.
Daily Motion Video support with lightGallery scripts.Duplicate any image gallery rather than re-building a new one.More attractive hover and filter effects.Import/Export (Backup) image gallery from one website to another.Premium version includes more hover and filter effects, customization options, masonry layout, category filtering and pagination with dedicated support. And, that turn a simple gallery into a awesome gallery with three super lightbox effects! Photo Gallery DEMO In a word, this awesome image gallery plugin is a replacement of your old WordPress Photo Gallery.

You can set image width and height not only by the default four image size but also with your own custom image size. You can create unlimited galleries with an unique ID for each gallery. I want to make a portfolio of his photographs. Finally, give an ID for the gallery and publish! Simple! isn’t it?Īdditionally, there are lots of customizable options that make gallery setup very easy. LightGallery.js help Hello guys I have been stuggling for a while with this web page I'm creating for a friend. Upload images and/or videos as much as you want on that page. Then, open media uploader and go to Create Gallery. Implementation of this image gallery plugin is super easy! At first, you need to create a page as before. The photo gallery has 3 different responsive lightbox scripts. An array of objects ( src, iframe, subHtml, thumb, poster, responsive, srcset sizes) representing gallery elements. $(".snake").Responsive Photo Gallery is a lightbox plugin integrated with WordPress default image gallery. LightGallery can be instantiated and launched programmatically by setting this option to true and populating dynamicEl option (see below) with the definitions of images. Initialize the plugin with default options. Add captions to your gallery images as this: ģ. Load both jQuery library and the jQuery SnakeGallery plugin's script at the end of the html document: Ģ. Snake Gallery is a very small jQuery plugin for creating an animated hover overlay for your gallery that slides out from the boundary depending on the direction you enter the image.


 0 kommentar(er)
0 kommentar(er)
